Banco Carregosa Auth
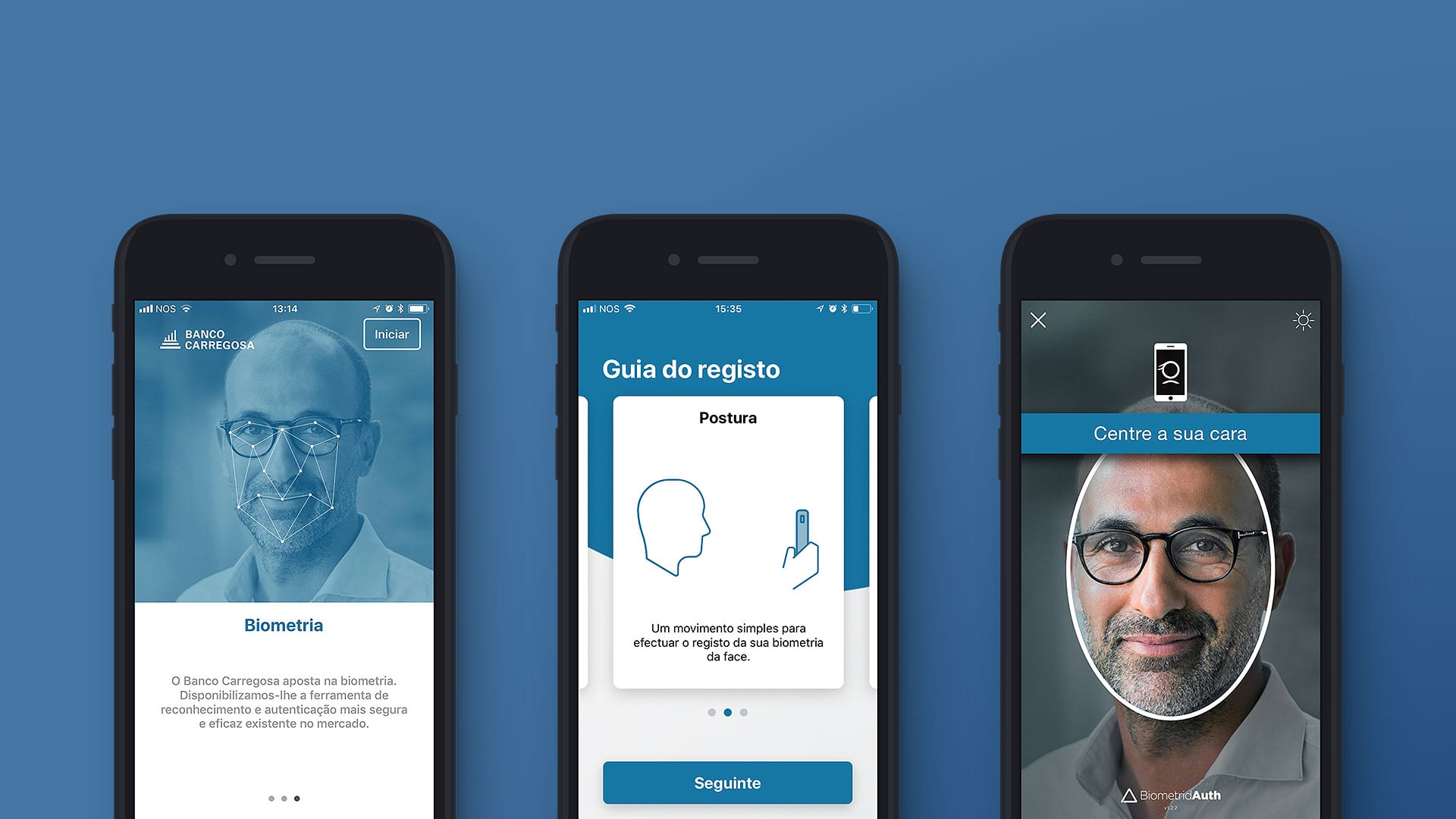
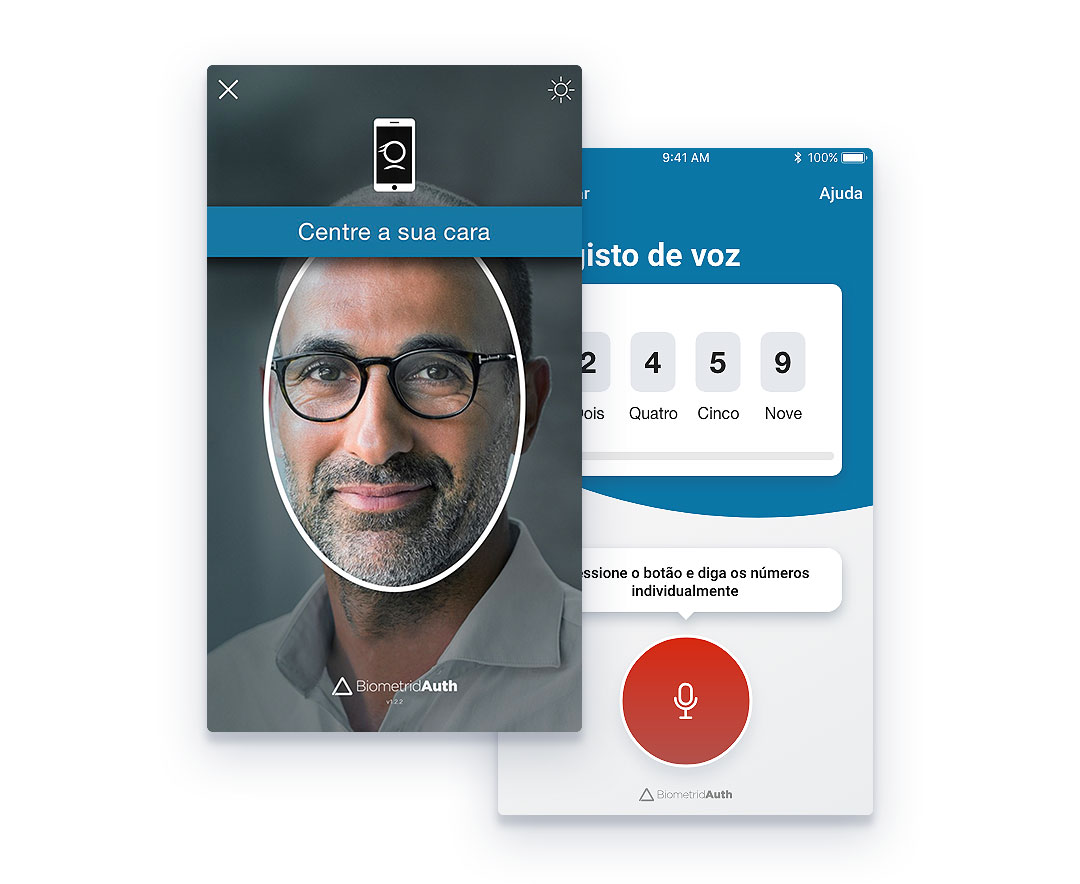
Banco Carregosa Auth is a two-factor authentication app that uses the user voice and facial biometric for authorizing bank operations.

Brief
Changing something that you know, like passwords for something that you are, like your voice was the challenge that Banco Carregosa was looking for to give their users a new friendlier and secure experience for their online banking operations.
Challenges
After the initial briefing, I was responsible for creating the mobile experience and design the app for Banco Carregosa (their first one), and so, I started to take notes on product assumptions for later stakeholders interviews.
Apart from face/voice authentication process, the main challenges were how customers could sync their phones, enroll their face and voice biometrics while maintaining a good usability, and also solve all the other problems regarding this app since this was a reasonably new technology in the market, for example, "How can the user authenticate their operations when he’s out of reach (no internet)?" or "How can the user recover from a blocked access?".

Process
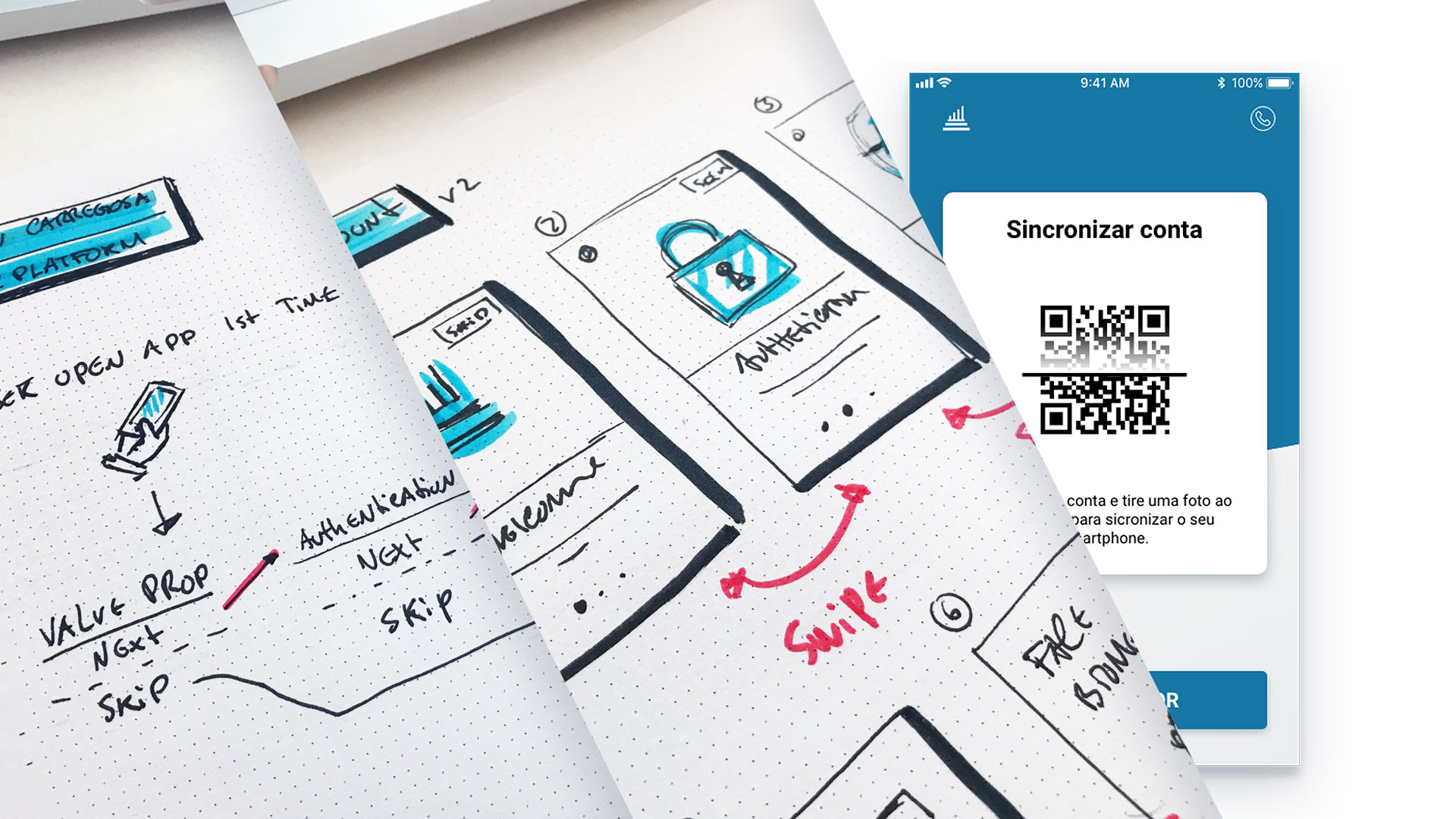
By laying out their current user flow, I could begin to ideate and create the new flow. One of the steps was the APP/smartphone sync with the banking account, my initial idea was going with their current system, but after doing some research in other industries on how users usually synced their smartphones within a system, I've proposed to use a QR Code to sync their phones which would be more beneficial for their users and helping to reduce the SMS costs.
After this, I started to draw some low-fi wireframes to conduct some initial usability tests and changing it as the results came in.

User flow \ wireframing sketches \ hi-fi wire - One of my methods for creating user flows in apps is a technique used by Ryan Singer
Prototyping
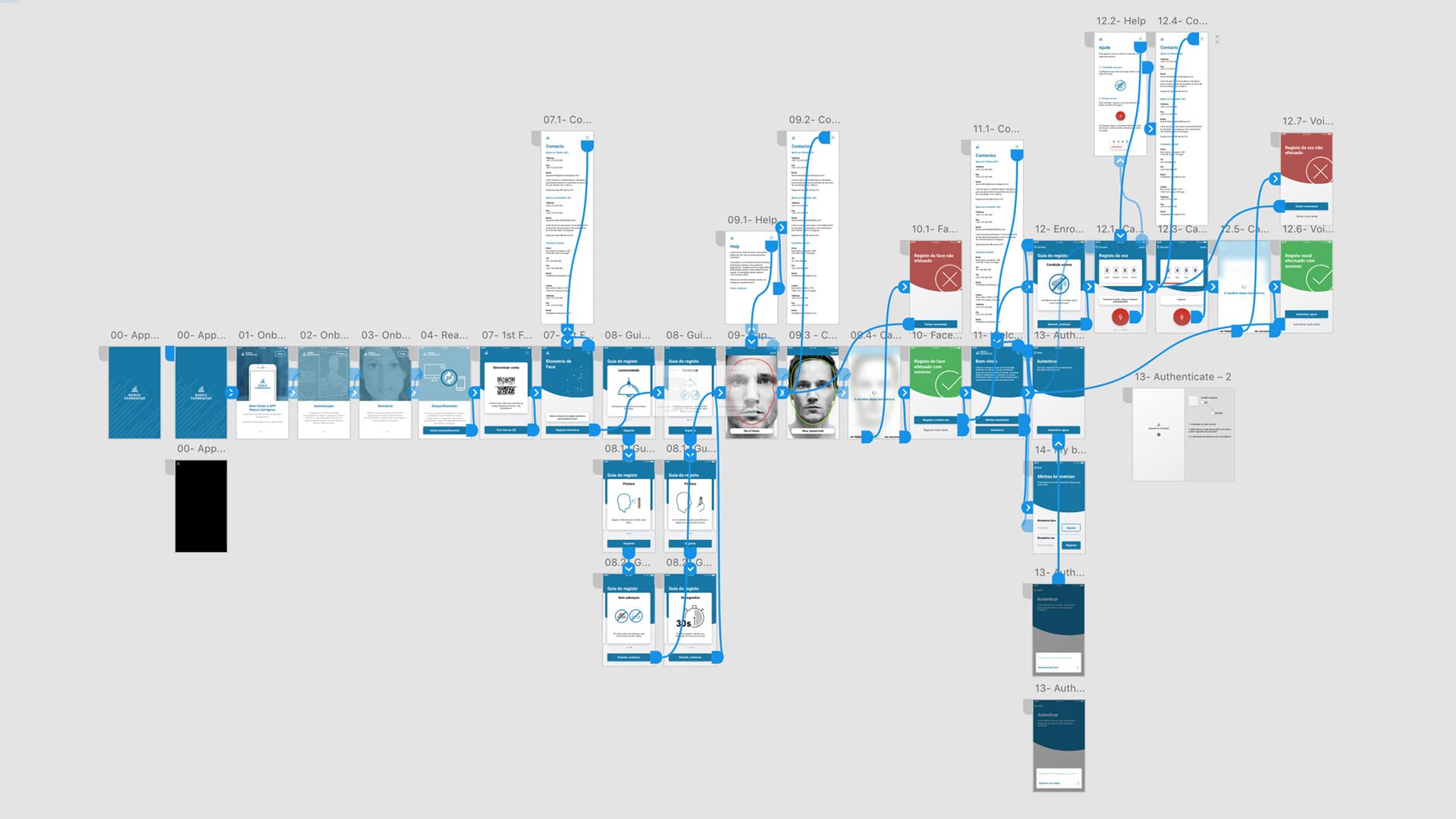
Visually representing our ideas and process is always a fun part of being a designer. After the new user flow was approved with the first wires and with what I've learned on the research, I started to design a hi-fidelity prototype that resembles their online banking and their branding values to deliver to our app developers.

One of the last iterations prototype, from app onboarding to full biometric registration.
Conclusion
Overall, the client was delighted with the result, and they liked a lot how I handled all the design process of their app. With that, they requested a second order for another app, but that is a story for another time.
Things I learned
- Communication
- Clear and concise communication is vital when working with banks that have still a conservative view regarding innovation. I had to explain carefully the choices I've made which were backed by evidence with user testing. That was fun.
- Research
- In this case, research showed that QR Code sync has proved to be quite reliable and a more natural way for users not to miss sync, as typing is prone to fail when miss-typed.